top of page
Hey👋
I'm Maddy
I'm a Senior Digital Designer with a focus on UX and UI, based in Sydney with 6 years of experience in the E-commerce space. Solving problems has always been my passion, and that's exactly why I enjoy designing for users.
Expertise:
Wireframing, User Research, A/B testing, Digital Design, Usability testing, Visual Design, Landing Page, Figma, Sketch, XD
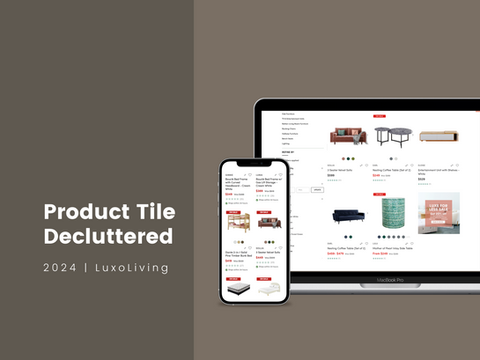
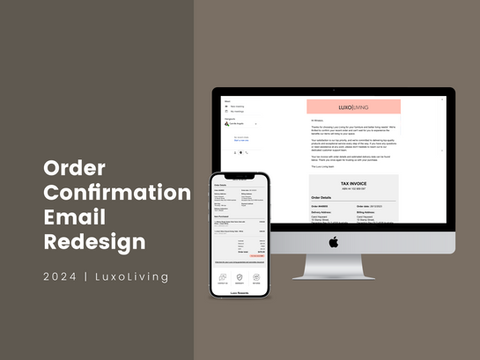
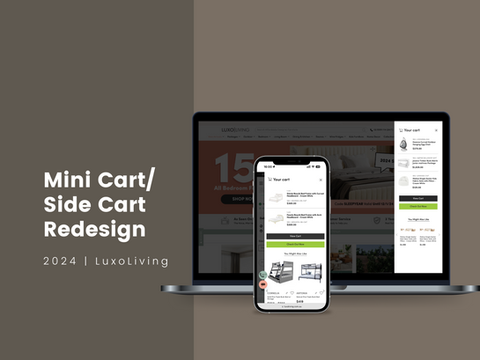
My Portfolio
Collection of some digital campaign, UX&UI design projects over the past few years. With a strong focus on designing intuitive interfaces and solving UX issues for E-commerce platforms.
bottom of page